
Angular vs. React – Eine praktische Gegenüberstellung
Wer heute Web-Applikationen entwickelt, um zukunftsfähige und kundenzentrierte Funktionen zur Verfügung zu stellen, wird nach dem Definieren der Benutzerreise schnell auf die Frage stoßen, wie das Ganze denn technisch umzusetzen ist:
Welches Framework ist das richtige für das Projekt- welches bringt den größten Nutzen? Dieser Artikel stellt die zwei größten Frameworks, die es zurzeit auf dem Markt gibt, gegenüber.
Um es kurz zu machen:

Angular oder React: Google vs. Facebook?
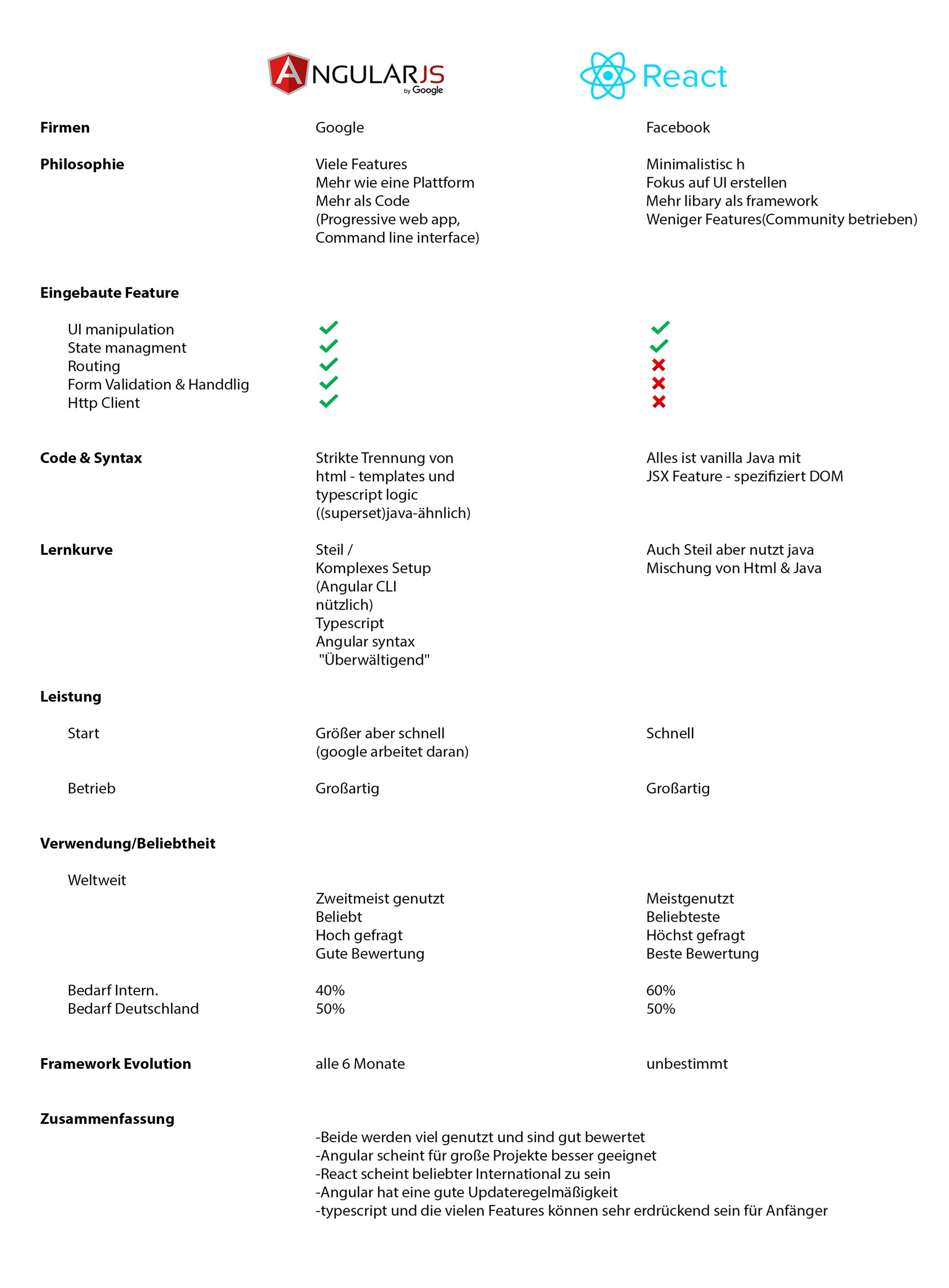
Bei Angular wird auf Funktionsreichtum gesetzt, welcher über einfachen Code hinaus geht. React bietet eine Plattform, welche alles „out-of-the-box“ liefert.
Facebook verfolgt mit React hingegen genau den gegenteiligen Weg und bietet eine minimalistische Oberfläche und nur ein kleines Featureset. Facebook selbst bezeichnet React als Bibliothek, nicht als Framework. Seine schlanke Struktur und die große Community erlauben hohe Freiheitsgrade, was die individuelle Umsetzung von Funktionen betrifft.
Vergleicht man unter diesem Aspekt beide Kontrahenten nach der Installation, fällt dieser Unterschied sofort ins Auge. Statusverwaltung, UI Manipulation, Routing, Form validation und ein Http Client? Angular bietet alles sofort verfügbar, React nur die ersten beiden.
Angular JS vs React: die Programmiersprachen
React nutzt klassisches Javascript mit einem JSX Feature, in welchem HTML Code spezifiziert wird. Das macht es einsteigerfreundlich für Programmierer, welche schon Erfahrungen mit Java und HTML haben. Einzig das Einbinden des HTML in den Code ist eine Hürde, die für Junioren etwas Übung bedarf.
Angular auf der anderen Seite trennt HTML und Code strikt. Zu beachten ist, dass Angular die Typescript-Logik nutzt, welche ein Superset zu Java ist. Das macht es schwerer, Angular zu erlernen als React. – Erfahrene Programmierer*innen werden beide Systeme relativ leicht verstehen.
Angular oder React: Wie steht es um den Betrieb?
Die Frage ist recht einfach zu beantworten: Beide laufen sehr gut.
Angular ist etwas träger, was dem Funktionsumfang geschuldet ist. Good News: Google arbeitet daran.
Läuft eine Applikation, ist der Betrieb bei beiden Systemen sehr ähnlich und deshalb im direkten Vergleich zu vernachlässigen.
Betrachtet man die internationale Projektverteilung, hat Angular mit ca. 65% zu 35% zumeist die Nase vorn.
Man sieht das auch an der Summe der Suchanfragen, Jobangebote und Rollouts für Firmen. Zu beachten ist aber, dass Google Firmenrollouts nicht veröffentlicht und das wird die tatsächliche Verteilung etwas verändern. In Deutschland ist es ein Kopf-an-Kopf-Rennen. Das allein ist also kein klarer Faktor für oder gegen Angular JS oder React.
Angular vs. React: Welches Framework darf es sein?
Als Plus kann man Googles Updatepolitik führen: regelmäßig, alle 6 Monate, gibt es Updates für Angular. React bekommt auch Updates, aber unregelmäßig.
In unseren Kundenprojekten beraten wir die Klienten zu Beginn umfänglich, aber ganz allgemein läuft es darauf hinaus: Angular ist besser geeignet für größere Projekte, welche einen hohen Umfang an Features haben sollen. Hier ist die Time-to-Market durch den hohen integrierten Funktionsumfang einfach viel kürzer. Natürlich sind Communitylösungen zwar oft kreativ, brauchen aber viel Vor- und Nacharbeit und spezielle Tests.
React ist besser für schlanke, sehr spezifische Projekte geeignet, oder für Programmierer*innen, die keine neue Sprache lernen möchten und gerne an Lösungen basteln. Maßgeschneidert ist hier das Schlüsselwort.
Viele Worte sind dazu gesagt (nicht nur von uns), aber schlussendlich lässt sich sagen, dass beide Frameworks das gleiche können – nur der Weg zum Ziel ist unterschiedlich. Schaut genau auf die Bedürfnisse des Projekts und auf Eure Skills und Talente, dann wird sich schnell zeigen, welcher Weg für jedes Projekt der richtige ist.
Viel Erfolg!
